
In the mobile era, having a responsive website design is essential. With the increasing number of users accessing the internet through mobile devices, it's crucial to create websites that adapt and provide optimal user experiences across different screen sizes. In this article, we will explore the concept of responsive website design and provide practical tips on how to create a website for the mobile era.
What is Responsive Web Design?
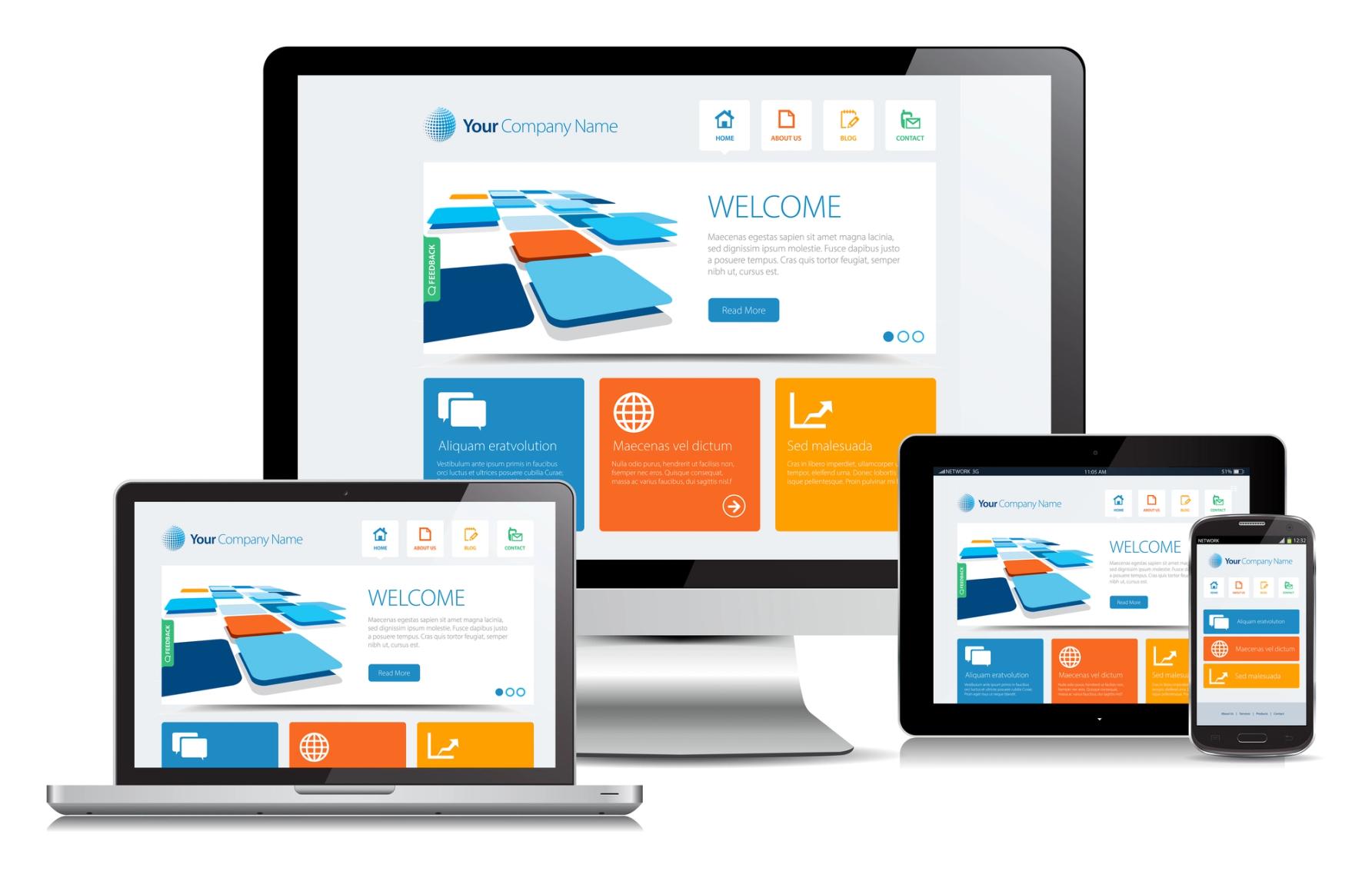
Responsive web design is an approach that allows a website to adapt and respond to the user's device and screen size. Instead of creating separate websites for different devices, responsive design uses a flexible layout, fluid grids, and media queries to automatically adjust the content and design elements for optimal viewing. This ensures that users can access and interact with your website seamlessly, regardless of the device they're using.
Preparing for Responsive Design
Before diving into the actual creation of a responsive website, it's important to plan and strategize. This involves defining your target audience, understanding their needs and behaviors on different devices, and identifying the key elements and functionalities that should be prioritized for mobile users. By conducting thorough research and establishing clear goals, you can lay the foundation for a successful responsive design.
Designing for the Mobile Experience
When creating a website for the mobile era, it's crucial to prioritize the mobile experience. This includes designing for smaller screens, simplifying navigation, and optimizing touch-friendly interactions. By utilizing a mobile-first design approach, you ensure that the essential content and functionalities are easily accessible and user-friendly on mobile devices. Designing with mobile in mind sets the stage for a responsive and user-centric website.

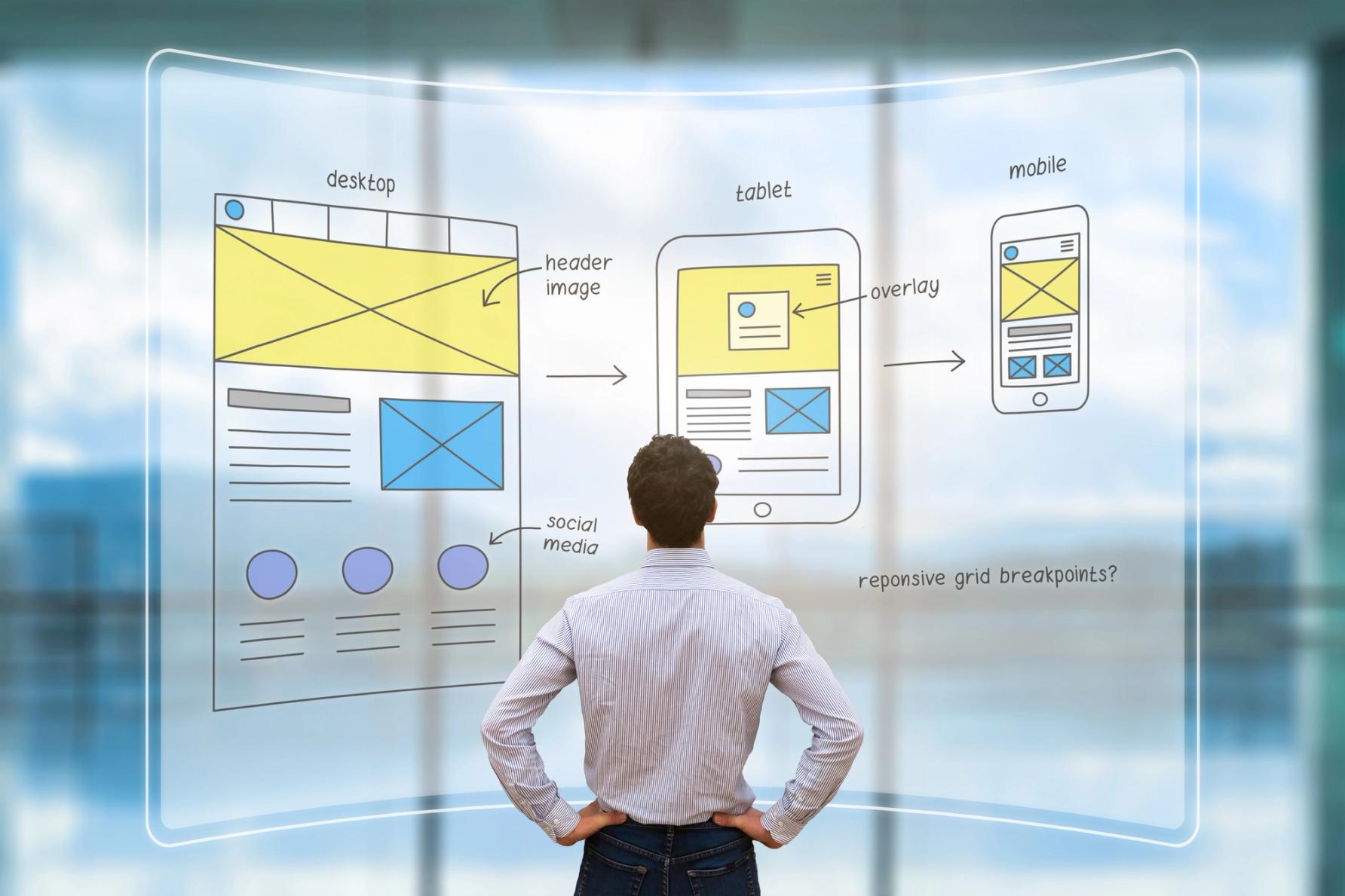
Mobile layouts of your website's pages should always be considered when planning out and building your website.
Creating a Responsive Layout
The foundation of responsive website design lies in creating a flexible and adaptive layout. This involves using fluid grids, flexible images, and media queries to adjust the layout based on the screen size. Implementing responsive frameworks, such as Bootstrap or Foundation, can streamline the process by providing pre-built responsive components and grid systems. By structuring your HTML and CSS to accommodate different devices, you can create a responsive layout that scales and rearranges content as needed.
Responsive Images and Media Optimization
Images and media play a significant role in website design, and optimizing them for responsive websites is essential. Techniques such as responsive images, lazy loading, and using media queries to deliver appropriate media assets based on the device's capabilities can help reduce load times and improve performance. By carefully optimizing and compressing images, you ensure that they look crisp and load quickly across devices.
Testing and Debugging for Responsive Websites
Once you've built your responsive website, thorough testing and debugging are necessary to ensure it functions flawlessly across different devices and browsers. Test your website on various devices and screen sizes, checking for layout inconsistencies, functionality issues, and performance bottlenecks. Use browser developer tools and online testing platforms to identify and fix any responsive design issues. Continuous testing and debugging are crucial to deliver a seamless user experience.
Optimizing for Mobile SEO and Performance
In the mobile era, search engine optimization (SEO) and performance optimization are key considerations. Ensure your website follows mobile SEO best practices, such as mobile-friendly design, fast load times, and optimized content. Implement responsive meta tags, utilize structured data, and prioritize mobile page speed to improve your website's visibility in mobile search results. By optimizing for both SEO and performance, you enhance the user experience and drive organic traffic.
Creating a website for the mobile era requires embracing responsive website design principles. By understanding the concept of responsive design, planning for mobile experiences, designing with mobile in mind, building a responsive layout, optimizing images and media, testing and debugging, and optimizing for mobile SEO and performance, you can create websites that effectively cater to the needs of mobile users. Stay up-to-date with evolving mobile technologies and user behaviors to ensure your website remains responsive and user-friendly in the dynamic mobile landscape.